# vue-cli 安装和使用
# 1. webpack
前端项目工程化的标志之一就是引入了『编译』环节,而 webpack 就是最常见、最常用的前端项目编译工具。
说明
如果作类比的话,那么 npm + webpack ≈ maven 。
本来,我们应该是直接使用、配置 webpack ,由 webpack 来管理、配置、编译我们的 web 前端项目源码。只不过,直接去使用 webpack 会十分繁琐(专业人士除外),不简便。因此,前端各大框架(不仅仅是 vue)都提供了所谓的『脚手架』。通过『脚手架』对 webpack 进行二次『包装』。
这样,我们是『直接使用脚手架,间接使用 webpack』去管理、编译我们的 web 前端项目源码。
# 2. 介绍和安装
官网:https://github.com/vuejs/vue-cli (opens new window)
因为 @vue/cli 更名问题,确定已删除 1.x 和 2.x 时代的 vue-cli
npm uninstall -g vue-cli
从 vue-cli 变更为 @vue/cli 时,对于它的使用(命令)也发生了变化。例如,创建项目的所使用的命令,vue-cli 里是 vue init,到了 @vue/cli 就变为了 vue create 。所以,在查阅资料时,注意下它所使用的是哪个版本的 vue-cli。也许,因为版本问题,你复制粘贴过来的命令根本就执行不了。
然后,安装 3.x 和 4.x 时代的 @vue/cli :
npm install -g @vue/cli
安装结束后,你可以通过 vue --version 或 vue -V 查看 vue-cli 的版本信息。
# 3. 快速上手
说明
@vue/cli 提供了一个 web 页面可用于创建项目(vue-cli 没有),不过本质上和下面的命令行创建是一模一样的。通过 vue ui 命令你可以启动这个内置的 web 服务在页面上创建 vue 项目。
使用如下命令开始创建 vue 项目(这里示例项目名为 hello-world ):
vue create hello-world
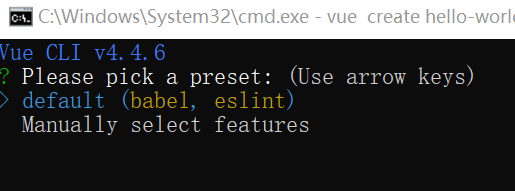
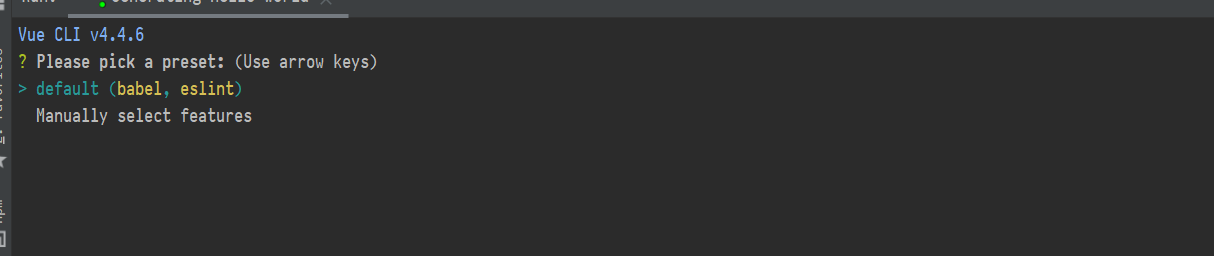
你会看到如下内容:

第一项(
default ...)表示的是使用默认配置创建 vue 项目。第二项(
Manually ...)表示手动对 vue 项目的各方面进行设置。我们选择第二项 。
可以使用『上下方向键』来切换选项。
说明
如果只需要 babel 和 eslint 支持,不需要其它任何功能,那么选择第一项,就完事了。不过,我们在学习过程中一般不会使用 eslint 。
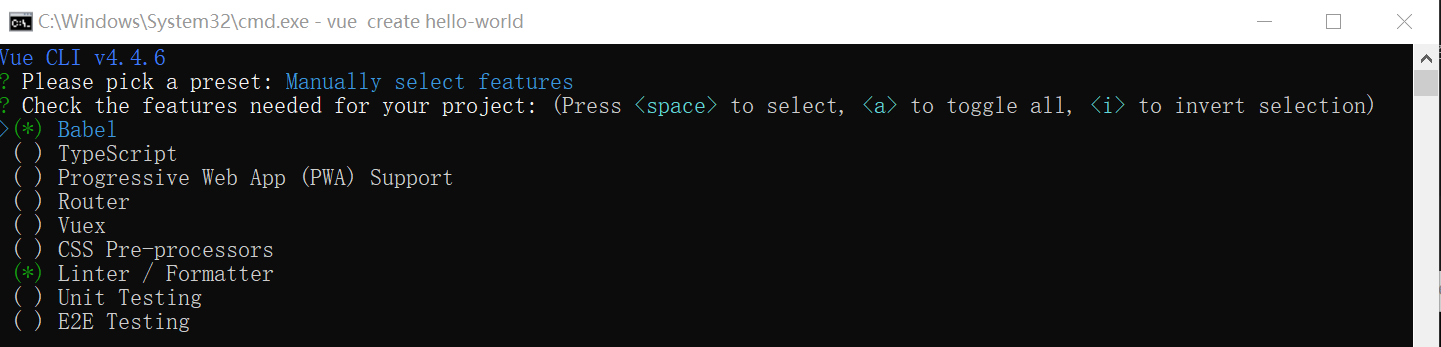
选中第二项后,你会看到如下界面:

在这个界面中,去需要去选择你的 vue 项目所要用到的特性。在特性列表中,Babel 和 Linter / Formatter 两项默认是选中的。
vue-cli 内置支持了 8 个功能特性,可以多选。使用『方向键』在特性选项之间切换,使用『空格键』选中当前特性,使用 a 键 切换选择所有,使用 i 键 翻转选项。
对于每一项的功能,此处做个简单描述:
Babel:支持使用 babel 做转义。
TypeScript:支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA:支持。
Router:支持 vue-router。
Vuex:支持 vuex。
CSS Pre-processors:支持 CSS 预处理器。
Linter / Formatter:支持代码风格检查和格式化。
Unit Testing:支持单元测试。
E2E Testing: 支持 E2E 测试。
对于我们(非前端开发工程师、Java 全栈开发工程师、Java 后端开发工程师)而言,Babel、Router 和 Vuex 是必选的。CSS Pre-processors 可能会用到。
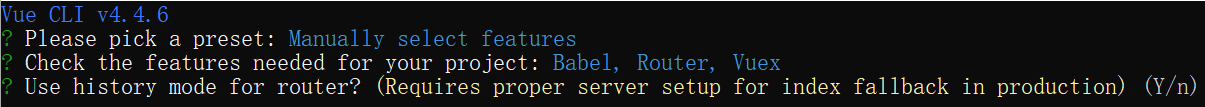
如果在功能选择界面中选中了 Router,那么我们接下来会看到如下界面(如果功能界面没有选择 Router,就会跳过这个界面):

在这个界面中,vue-cli 在询问你,对于 Router 你是否以它的 history 模式使用它?默认值是 Yes 。
如果不使用 Router 的 history 模式,那自然就是 hash 模式。
这里我们输入 n,表示使用 Router 的 hash 模式。
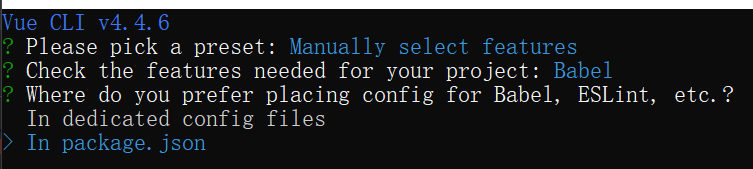
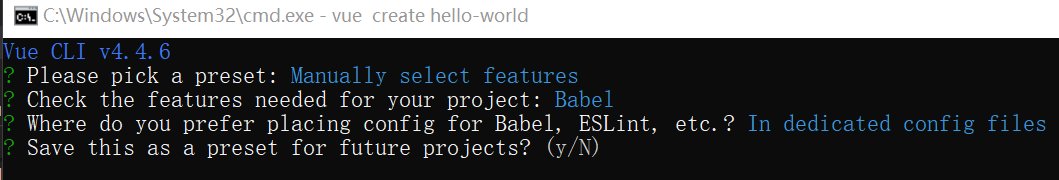
在设置完你所要使用的各个功能的设置之后(例如,上面的 Router 的 history / hash 模式的设置), 我们会看到下面界面:

在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
选择第一项:分开存放 。
这是 vue-cli 创建 vue 项目的最后一个界面:

在这里,vue-cli 是在询问你:是否将你的这些设置保留下来作为默认的项目设置的模板。默认值是 N 。
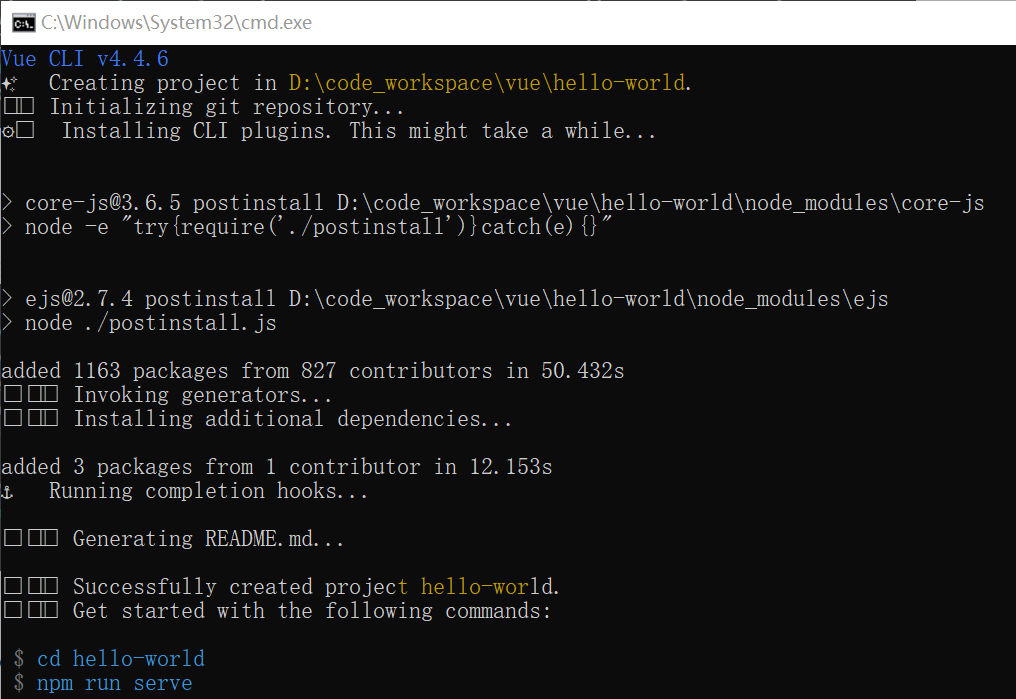
我们输入 N,或者直接按回车确认进入安装界面:

# 4. IDEA 中创建 Vue 项目
在 IDEA 中创建 Vue 项目本质上和我们之前使用命令创建 Vue 项目是一样的。无非就是 IDEA 在『帮』我们执行 vue create 命令。
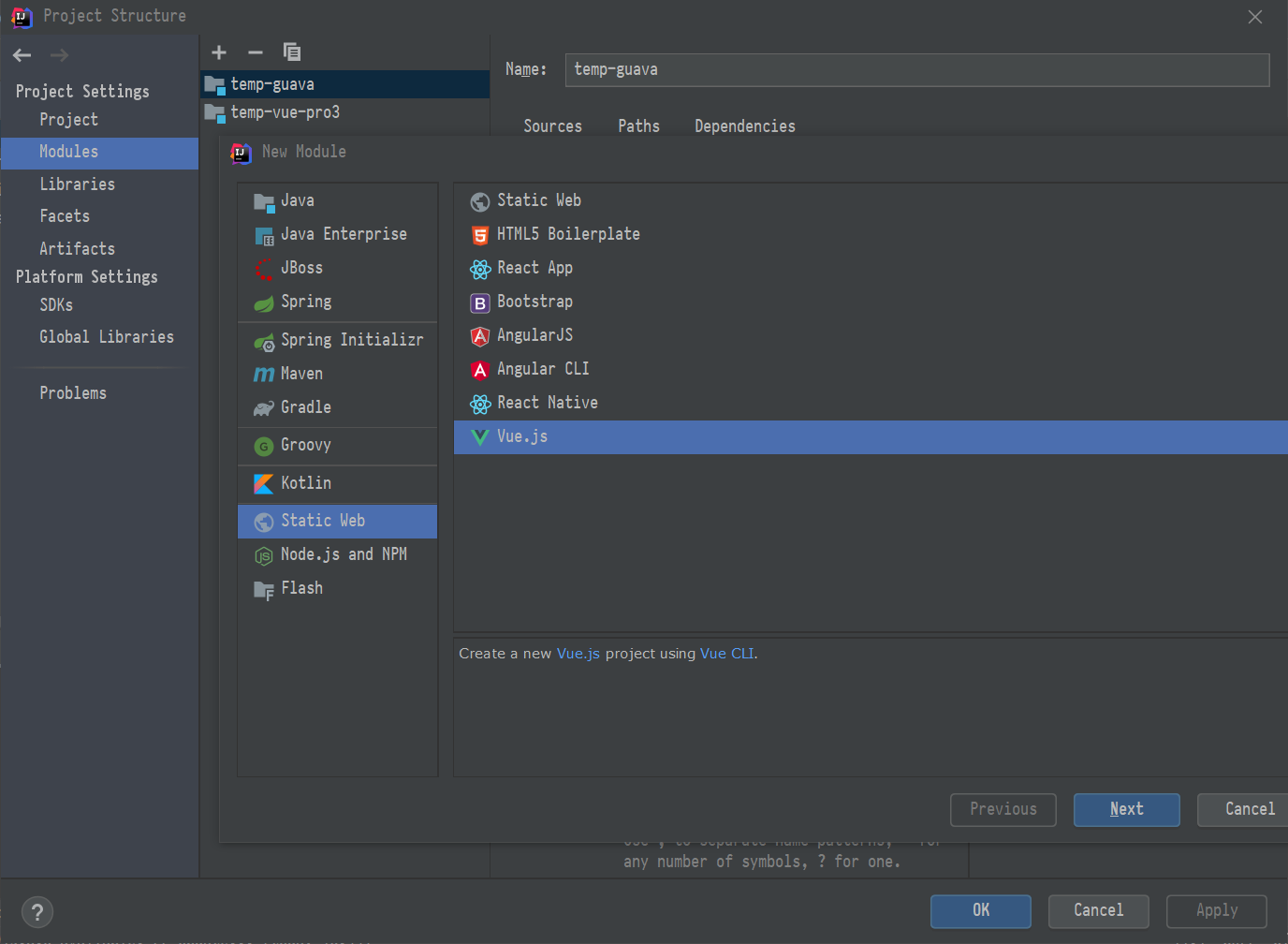
创建一个 Project/Module,选择 Static web,再选中 Vue.js :

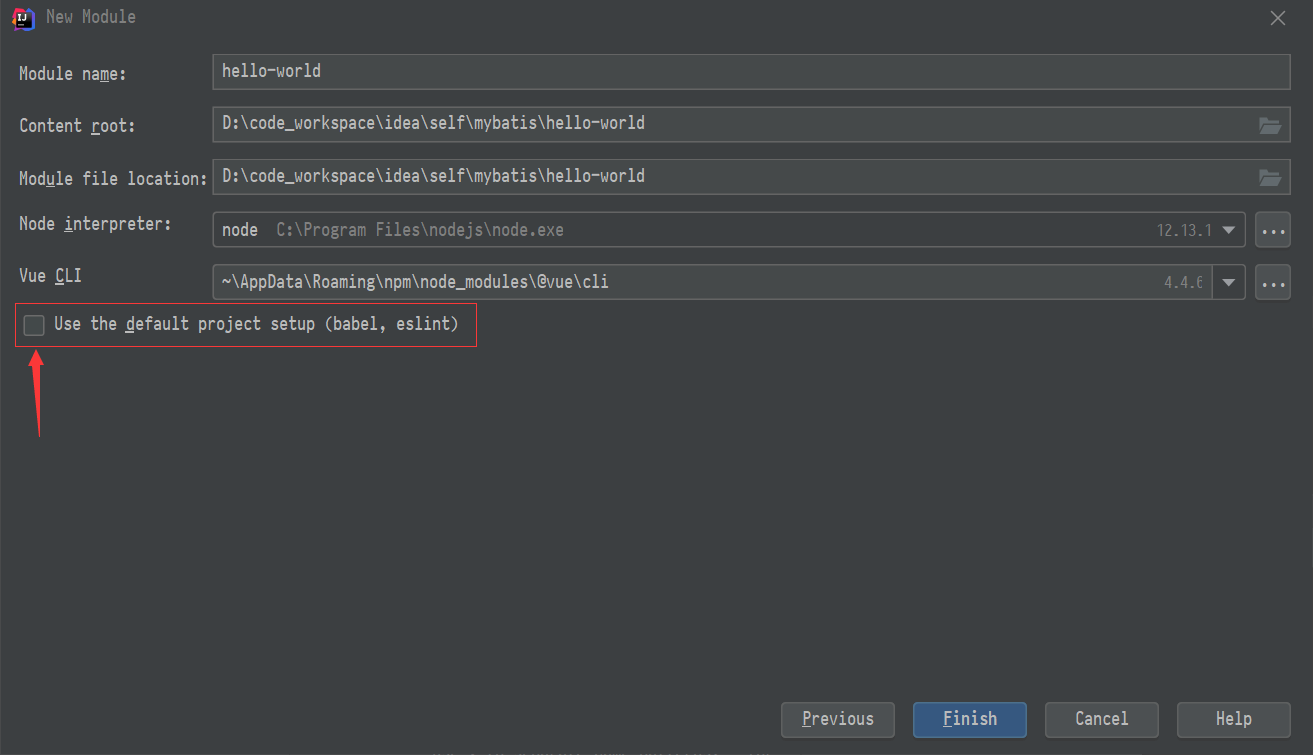
再下一个页面中,选择填写项目名称,项目的存储位置。另外,和之前的命令行中一样,记得『取消默认的设置』:

接下来,在 IDEA 的控制台中,进行相应的设置,这和我们之前的设置过程是一样的。

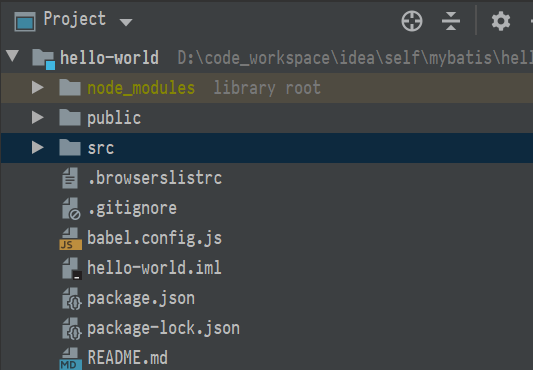
无论是我们自己在命令行中直接使用 vue create 命令创建项目,还是我们在 IDEA 间接使用 vue create 命令创建项目,建好的项目的目录结构都是一样的。如下:

其中:
| # | 说明 |
|---|---|
| node_modules 目录 | 项目所依赖的包的存放目录 |
| public 目录 | 存放项目所需的静态资源文件目录 |
| src 目录 | 存放项目的源码文件的目录 |
| babel.config.js 文件 | babel 配置文件 |
| package.json 文件 | 整个项目的配置文件 |
| src/main.js 文件 | 整个项目的入口文件,并且在这里引入全局使用的 .vue、.css 文件 |
# 5. 单文件组件
在 vue-cli 创建的 vue 项目中,我们看到有一类后缀名为 .vue 的文件,我们称为『单文件组件』。
.vue 文件的概念的出现,是为了让我们以更友好更简便的方式编写 vue 代码。
至于如何将 .vue 文件『编译』成传统的、正常的、浏览器认识的 html 中嵌 js 和 css 的形式,这就是 vue-cli 背后的 webpack 所要负责处理的事情了。
单文件组件的组成结构分三部分:
template 组件的模板区域
script 业务逻辑区域
style 样式区域
例如:
<template>
<!-- 这里用于定义 Vue 组件的模板内容 -->
</template>
<script>
// 这里用于定义 Vue 组件的业务逻辑
export default {
data: () { return {} }, // 私有数据
methods: {} // 处理函数
// ... 其它业务逻辑
}
</script>
<style scoped>
/* 这里用于定义组件的样式 */
</style>
每个组件都有自己独立的 html、js、css,互不干扰,真正做到可独立复用。
# 6. package.json 文件
vue 项目的核心配置文件 package.json 中已经配置了两个命令:
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
...
}
如果你是在 IDEA 中查看 package.json 文件的内容,你会发现这两行命令前各有一个代表运行的可点击的绿色三角形。
serve 是运行命令 。在开发过程中是我们最经常用到的命令。通过它能将 vue 项目运行起来,是我们能通过浏览器访问。
build 是编译命令 。是在开发结束后将项目源码编译、整合成最终的 html、js、css 等文件,这些文件会出现在项目的 dist 目录下。
# 7. vue.config.js 文件
默认情况下通过 serve 命令运行项目会占用 8080 端口,如果想作出改变的话,可以在 package.json 文件中添加配置项。
不过一般情况下,我们都是将这个配置写在另一个单独的配置文件中。在项目的根目录下(即,和 package.json 文件同级)创建一个名为 vue.config.js 的文件,并在其中加入如下配置:
module.exports = {
devServer: {
port: 8888
}
}
说明
vue.config.js 这个文件是 @vue/cli 项目的配置文件,以前(vue-cli)它叫 config/index.js 。
再一次通过 serve 命令启动项目,你会发现这次 vue 项目占用的就是你所配置的 8888 端口。