# vue-router 的简单使用
使用 vue-router 和 vue 可以非常方便的实现复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/ (opens new window)
cdn 网址:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.js"></script>
vue-router 基本使用步骤如下:
引入相关的库文件
添加路由链接
添加路由填充位
定义路由组件
配置路由规则并创建路由实例
把路由挂载到 Vue 根实例中
其中,在之前的内容中,我们已经完成了第 4 步。
# step 1: 引入相关的库文件
在 index.html 中以直接引入的方式使用
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.js"></script>
:: tip (未来)在 vue-cli 中安装使用:
使用 @vue/cli 安装(建议)
vue add router使用 npm/yarn 安装(不建议):
npm install vue-router --save yarn add vue-router --save
:::
# step 2: 添加路由链接
在页面上使用 <router-link> 元素。
router-link 是 vue 中提供的用于改变 URI 的标签,它默认会被渲染为 <a> 标签。
页面跳转控制:
<div id="app">
<!-- router-link 来指定跳转的路径-->
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
...
</div>
<router-link> 默认会被渲染为 <a> 标签,而它的 to 属性显然就是被渲染为 <a> 标签的 href 属性。
to 属性的属性值(例如,这里的 /login 和 /register)会被渲染为以 # 开头的 hash 地址。也就是说
当点击 登录 时,浏览器的 URI 会变为
/#/login当点击 注册 时,浏览器的 URI 会变为
/#/register
注意
当浏览器的 URI 发生变化,变为 /#/login 或 /#/register 之后,会发生什么事情,会跳转显示什么样的页面,那就是『另一件事情』了,与 router-link 无关了。
- 通过
<router-view>来指定一个锚点,当路由的路径匹配时,vue-router 会自动把对应组件放到锚点位置进行渲染
# step 3: 添加路由填充位
在页面上添加 <router-view></router-view>
<div id="app">
...
<div>
<!--vue-router 的锚点-->
<router-view></router-view>
</div>
</div>
在 vue 所实现的单页应用(SPA)中,页面是一个公共资源,在单页应用中并没有太多的(甚至完全没有)页面跳转。
你所看到的“所谓的”页面的跳转实际上是大家轮流在使用同一个页面。“你方唱罢,我登场。”
<router-view> 元素就是负责在页面上标注出一个公共区域,未来,大家轮流使用这个位置,展示各自的内容。
# step 4: 定义路由组件
之前的准备工作中,已经完成了这一项工作。
定义了 LoginForm 和 RegisterForm 两个组件,并在 vue 中进行了注册:
var vm = new Vue({
el:"#app",
components:{ // 引用 loginForm 和 registerForm 组件
loginForm,
registerForm
},
...
})
# step 5: 配置路由规则
我们之前做了 3 件事情:
- 通过使用 <router-link> 来引起 URI 的变化
- 通过使用 <router-view> 在页面上划出一个“公共区域”
- 定义了多个组件
现在,我们需要将这三件事情关联起来:
当 URI 是 xxx 时,在“公共区域”显示组件 A;当 URI 是 yyy 是,在“公共区域”显示组件 B;...
为了实现这个目标,我们需要『配置路由规则』。
新建 vue-router 对象,通过它的 routes 属性来指定路由规则:
// 创建 VueRouter 对象
const router = new VueRouter({
// 编写路由规则
routes: [
{ path: "/login", component: loginForm },
{ path: "/register", component: registerForm }
]
})
上述配置十分容易理解:
当 URI 是
/login事,在公共区域 <router-view> 处,展现 loginForm 组件;当 URI 是
/register时,在公共区域 <router-view> 处,展现 registerForm 组件。
在 vue-router 的 routers 属性的配置中, path 配置的是路由的路径;component 配置的是组件名称。
# step 6: 把路由挂载到 Vue 根实例中
通过 vue-router 对象定义出路由规则(将上述的三件事关联在一起)之后,我们需要将 vueRouter 对象(即路由规则) 告知 Vue 。
现在在创建 vue 对象时,我们要『多』传入一个 vue-router 对象了:
var vm = new Vue({
el: "#app",
components: { ... },
router // 引用上面定义的 router 对象
})
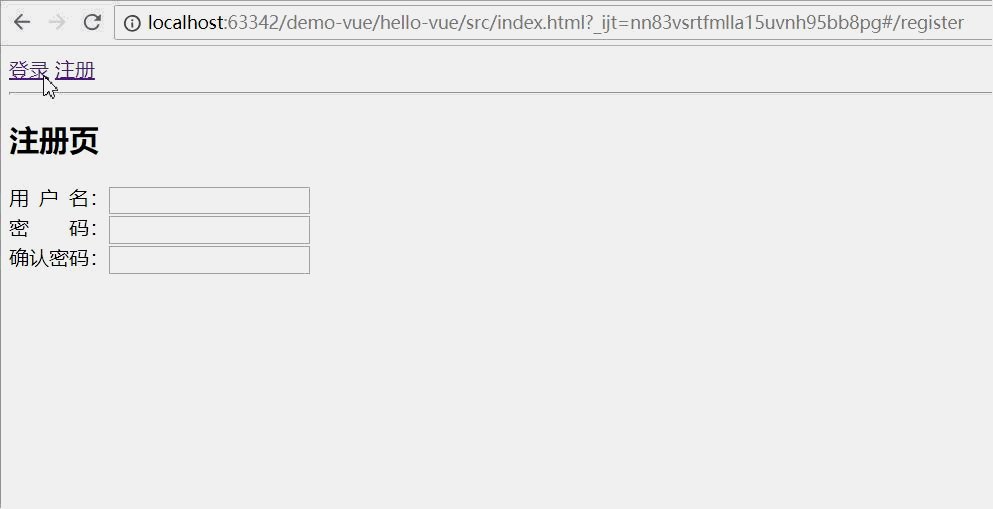
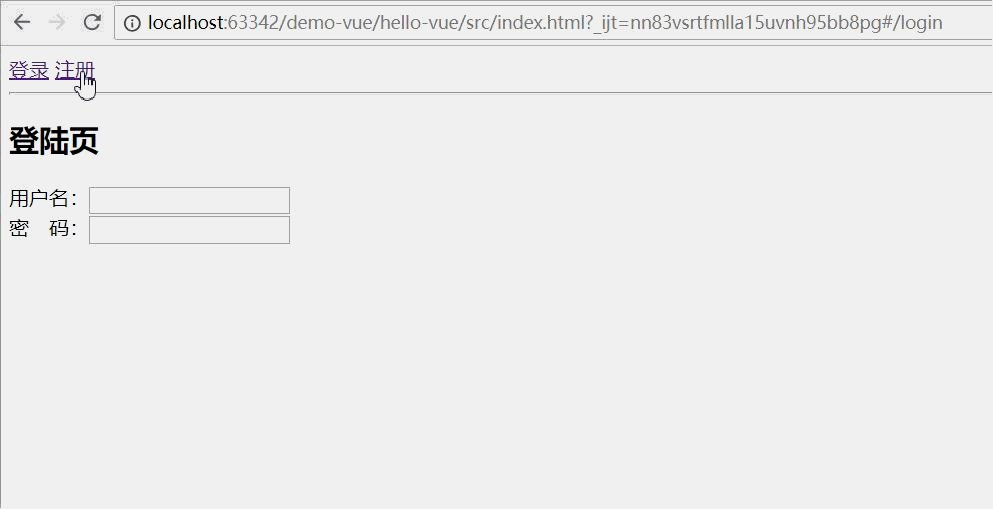
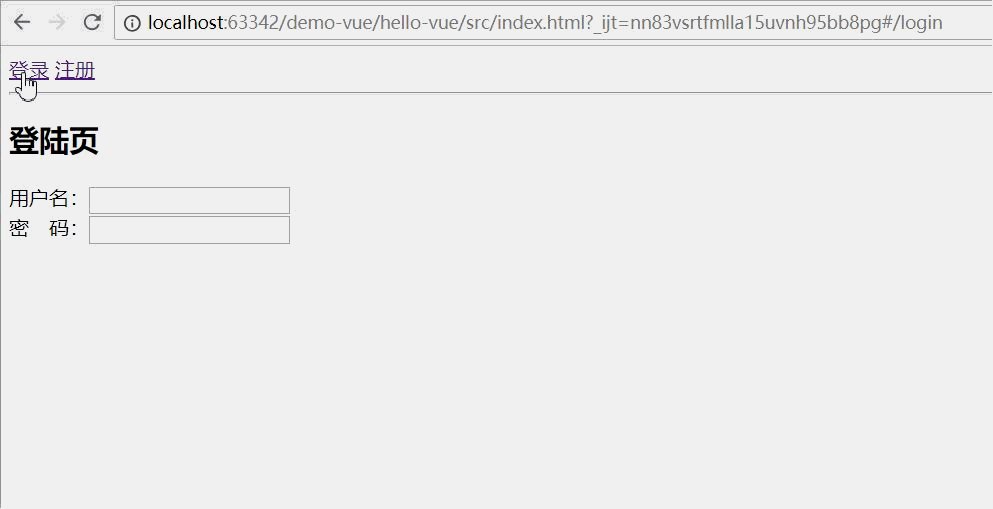
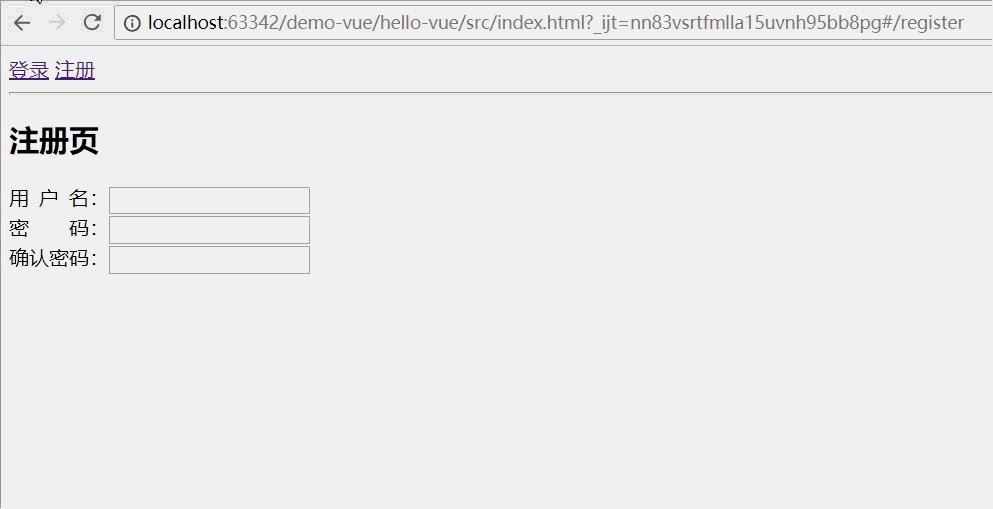
效果:

更多的关于 vue-router 的进阶功能,我们在 vue-cli 中再一一展示。
← 路由场景模拟